React Native Left And Right Drawer . The drawer.navigator component accepts following props: Drawertype type of the drawer. Import react, { component } from react; React component that wraps the platform drawerlayout (android only). Summary react navigation provides an easy way to handle navigation throughout your react native app. Web navigation drawer is by default on the left. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. How to attain it on right side ? The name of the route to render on first. Defaults to left for ltr languages and right for rtl languages. Web options are left or right. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package.
from www.skptricks.com
Drawertype type of the drawer. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. Import react, { component } from react; React component that wraps the platform drawerlayout (android only). How to attain it on right side ? Web navigation drawer is by default on the left. Defaults to left for ltr languages and right for rtl languages. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. The name of the route to render on first. Summary react navigation provides an easy way to handle navigation throughout your react native app.
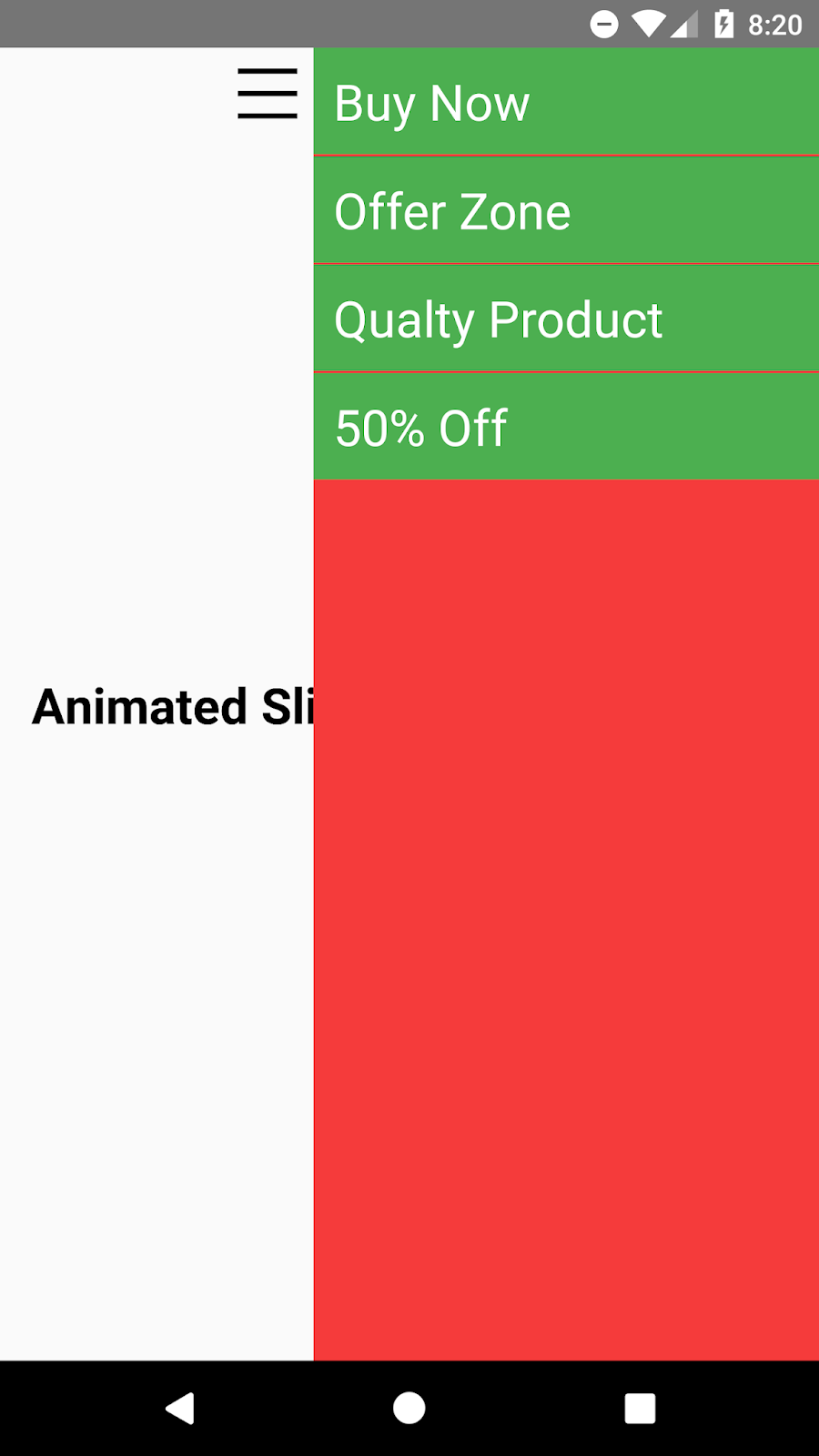
React Native Custom Animated Sliding Drawer Example SKPTRICKS
React Native Left And Right Drawer Defaults to left for ltr languages and right for rtl languages. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. How to attain it on right side ? The drawer.navigator component accepts following props: The name of the route to render on first. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Defaults to left for ltr languages and right for rtl languages. Web navigation drawer is by default on the left. React component that wraps the platform drawerlayout (android only). Drawertype type of the drawer. Summary react navigation provides an easy way to handle navigation throughout your react native app. Web options are left or right. Import react, { component } from react;
From www.youtube.com
React Native Drawer YouTube React Native Left And Right Drawer Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. Web navigation drawer is by default on the left. Web options are left or right. Summary react navigation provides an easy way to handle navigation throughout your react native app. Drawertype type of the drawer. How to attain it. React Native Left And Right Drawer.
From reactnativeelements.com
React Native Elements React Native Elements React Native Left And Right Drawer React component that wraps the platform drawerlayout (android only). Web options are left or right. Summary react navigation provides an easy way to handle navigation throughout your react native app. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Defaults to left for ltr languages and right for rtl languages. The. React Native Left And Right Drawer.
From www.educba.com
React Native Drawer Examples of React Native Drawer React Native Left And Right Drawer The drawer.navigator component accepts following props: Defaults to left for ltr languages and right for rtl languages. How to attain it on right side ? The name of the route to render on first. Web navigation drawer is by default on the left. Drawertype type of the drawer. Web we now have a react native application making use of stack,. React Native Left And Right Drawer.
From www.youtube.com
Drawer Navigation in React Native React Native Tutorial React React Native Left And Right Drawer Import react, { component } from react; Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Web navigation drawer is by default on the left. The drawer.navigator component accepts following. React Native Left And Right Drawer.
From www.educba.com
React Native Drawer Examples of React Native Drawer React Native Left And Right Drawer The name of the route to render on first. How to attain it on right side ? Web options are left or right. Import react, { component } from react; Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Web navigation drawer is by default on the left. Defaults to left. React Native Left And Right Drawer.
From www.vrogue.co
Drawer Navigator In React Native Using React Navigati vrogue.co React Native Left And Right Drawer Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. The name of the route to render on first. How to attain it on right side ? Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. Web navigation drawer is. React Native Left And Right Drawer.
From callstack.github.io
Card React Native Paper React Native Left And Right Drawer Summary react navigation provides an easy way to handle navigation throughout your react native app. React component that wraps the platform drawerlayout (android only). Import react, { component } from react; Drawertype type of the drawer. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. The drawer.navigator component. React Native Left And Right Drawer.
From devpress.csdn.net
Combining Stack, Tab & Drawer Navigations in React Native With React React Native Left And Right Drawer Web navigation drawer is by default on the left. Defaults to left for ltr languages and right for rtl languages. The drawer.navigator component accepts following props: Drawertype type of the drawer. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Import react, { component } from react; How to attain it. React Native Left And Right Drawer.
From www.youtube.com
React Native 12 React Navigation Mix (Tabs + Drawer + Stack) YouTube React Native Left And Right Drawer The name of the route to render on first. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. React component that wraps the platform drawerlayout (android only). Defaults to left for ltr languages and right for rtl languages. Web navigation drawer is by default on the left. Web. React Native Left And Right Drawer.
From reactscript.com
React Native Drawer Component Reactscript React Native Left And Right Drawer The drawer.navigator component accepts following props: Import react, { component } from react; How to attain it on right side ? Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. Web options are left or right. Defaults to left for ltr languages and right for rtl languages. Drawertype. React Native Left And Right Drawer.
From github.com
GitHub brunnohofmann/ReactNativeLeftandRightNavigator A way to React Native Left And Right Drawer The name of the route to render on first. Web navigation drawer is by default on the left. The drawer.navigator component accepts following props: Drawertype type of the drawer. Import react, { component } from react; React component that wraps the platform drawerlayout (android only). Web we now have a react native application making use of stack, tab, and drawer. React Native Left And Right Drawer.
From morioh.com
React Native bottom sheet with fully native 60 FPS animations and React Native Left And Right Drawer Summary react navigation provides an easy way to handle navigation throughout your react native app. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. The name of the route to render on first. Import react, { component } from react; React component that wraps the platform drawerlayout (android. React Native Left And Right Drawer.
From rn-master.com
React Native Drawer Tutorial React Native Master React Native Left And Right Drawer The drawer.navigator component accepts following props: Defaults to left for ltr languages and right for rtl languages. The name of the route to render on first. Web options are left or right. Web navigation drawer is by default on the left. Summary react navigation provides an easy way to handle navigation throughout your react native app. Import react, { component. React Native Left And Right Drawer.
From rn-master.com
React Native Drawer Tutorial React Native Master React Native Left And Right Drawer Summary react navigation provides an easy way to handle navigation throughout your react native app. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. Web options are left or right. Import react, { component } from react; The name of the route to render on first. The drawer.navigator. React Native Left And Right Drawer.
From www.youtube.com
How to create Custom Drawer Navigation with animation ReactNative React Native Left And Right Drawer The name of the route to render on first. Web options are left or right. The drawer.navigator component accepts following props: Drawertype type of the drawer. Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Summary react navigation provides an easy way to handle navigation throughout your react native app. How. React Native Left And Right Drawer.
From morioh.com
12 React Native Drawer Example you Should Know in 2020 React Native Left And Right Drawer Import react, { component } from react; Web options are left or right. Web we now have a react native application making use of stack, tab, and drawer navigators through the react navigation package. React component that wraps the platform drawerlayout (android only). The name of the route to render on first. Web common pattern in navigation is to use. React Native Left And Right Drawer.
From www.youtube.com
React Native With ReactNavigation Tab Drawer Stack AND Mix React Native Left And Right Drawer Drawertype type of the drawer. Web options are left or right. Web navigation drawer is by default on the left. The name of the route to render on first. The drawer.navigator component accepts following props: React component that wraps the platform drawerlayout (android only). Defaults to left for ltr languages and right for rtl languages. Import react, { component }. React Native Left And Right Drawer.
From stackoverflow.com
React Native DrawerNavigator to right doesn't work as expected Stack React Native Left And Right Drawer Web options are left or right. React component that wraps the platform drawerlayout (android only). The name of the route to render on first. How to attain it on right side ? Defaults to left for ltr languages and right for rtl languages. Web navigation drawer is by default on the left. Import react, { component } from react; Drawertype. React Native Left And Right Drawer.